안녕하세요 "D
오늘은 AWS AppStream 구성을 진행해보도록 하겠습니다!
AppStream의 탬플핏이 될 이미지를 생성합니다.
어플리케이션을 구성한 후에 Fleet을 만들고, Stack에 fleet을 Associate 하는 순서로 진행됩니다.!
어려운점은 없으나 일반적인 VDI와는 달라 처음에 조금 헷갈릴 수 있어요!
[순서]
1. Image 생성
2. Fleet 구성
3. Stack 구성
4. Fleet & Stack 연결
5. Streaming URL 사용 테스트
1. Image 생성
이번 순서에서는 일반 유저가 AppStream 접속 시 사용하게 될 Image의 탬플릿을 만드는 작업을 진행합니다.
제 계정에는 이미 구성되어있는 세트가 있는데요, 이 세트는 그대로 두고 새로운 세트를 구성해보도록 하겠습니다!
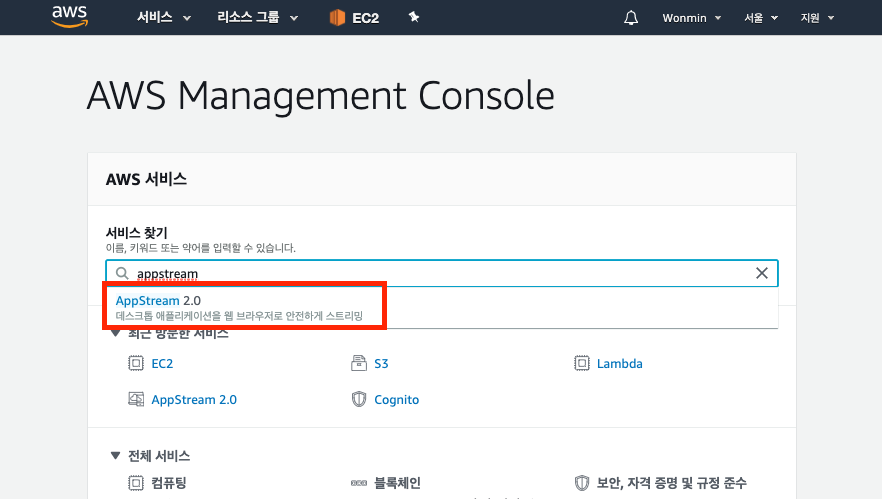
aws.amazon.com 로그인 후 AppStream 2.0 서비스를 검색하여 AppStream 2.0 콘솔에 접속합니다.

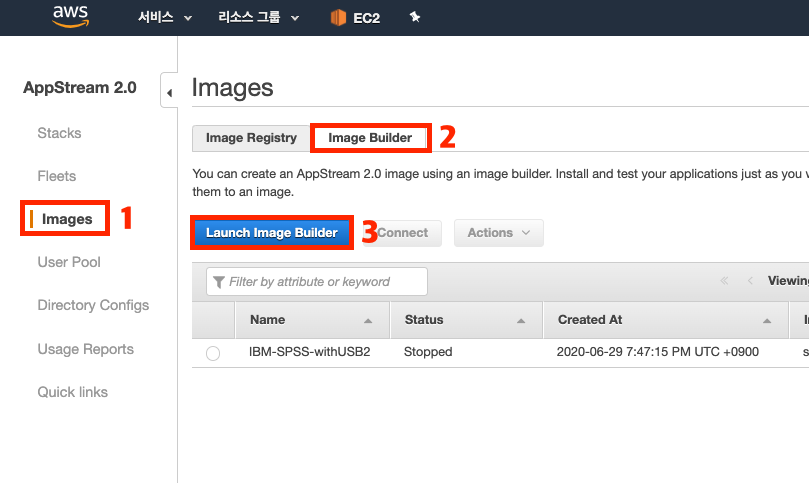
먼저, 왼쪽 네비게이션 바에서 Images 클릭 -> 상단 Image Builder 클릭 --> Launch Image Builder 클릭 합니다.

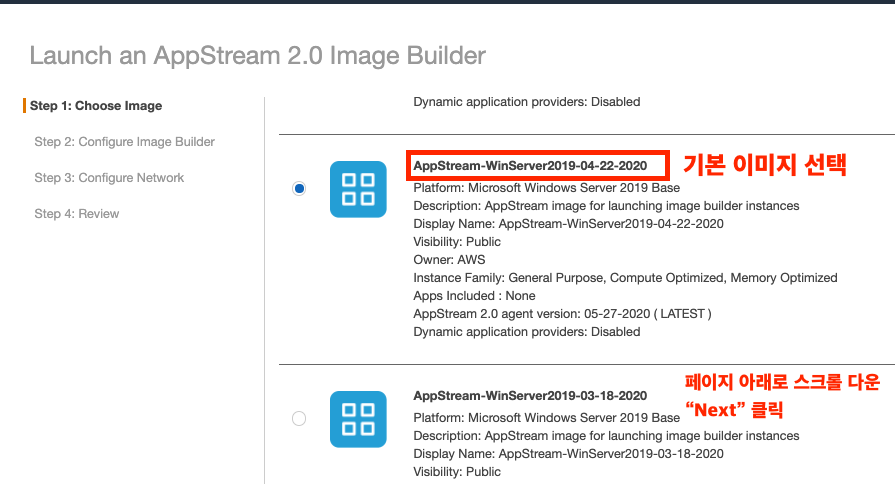
첫번째 스탭, Image를 선택합니다. AWS에서 기본적으로 제공하는 이미지를 확인할 수있습니다.
여러 종류가 있으므로 이름과 상세 설명을 잘 확인하신 후 선택해주세요.
저는 가장 기본인 "AppStream-WinServer2019" 이미지를 선택했습니다. 선택 후 페이지 스크롤 다운 하여 "Next"를 클릭해주세요.

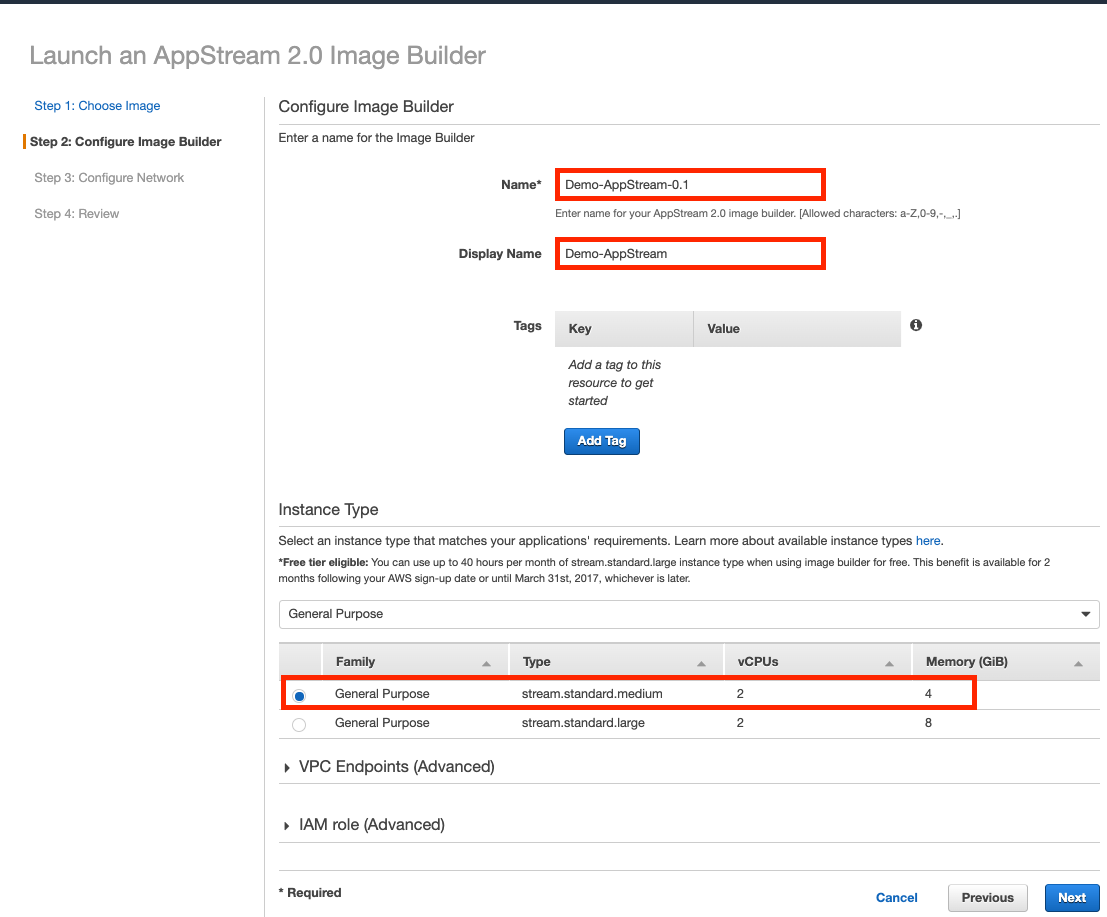
두번째 스탭, 이미지 빌더의 설정입니다. 이름과 인스턴스 타입을 선택한 후 "Next"를 클릭합니다.
- Name: Demo-AppStream-0.1
- Display Name: Demo-AppStream
- Instance Type: General Purpose (stream.standard.medium)

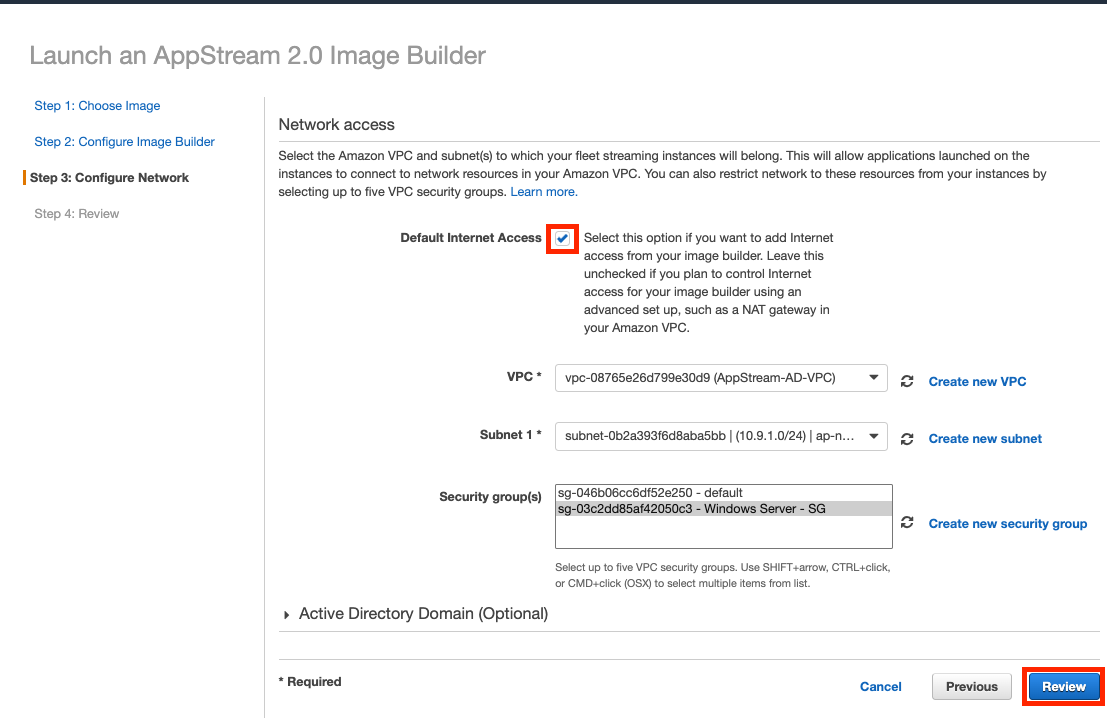
세번째 스탭, 네트워크 설정 입니다. 반드시 인터넷 액세스 가능하도록 체크하시고 나머지는 기본으로 두셔도 됩니다!
- Default Internet Access : enable
- VPC : Default (저는 AppStream 전용 VPC가 있어 그쪽으로 했습니다!)
- Security Group : Default ( 이것도 디폴트로 해주세요, OutBound만 모두허용이면 됩니다)

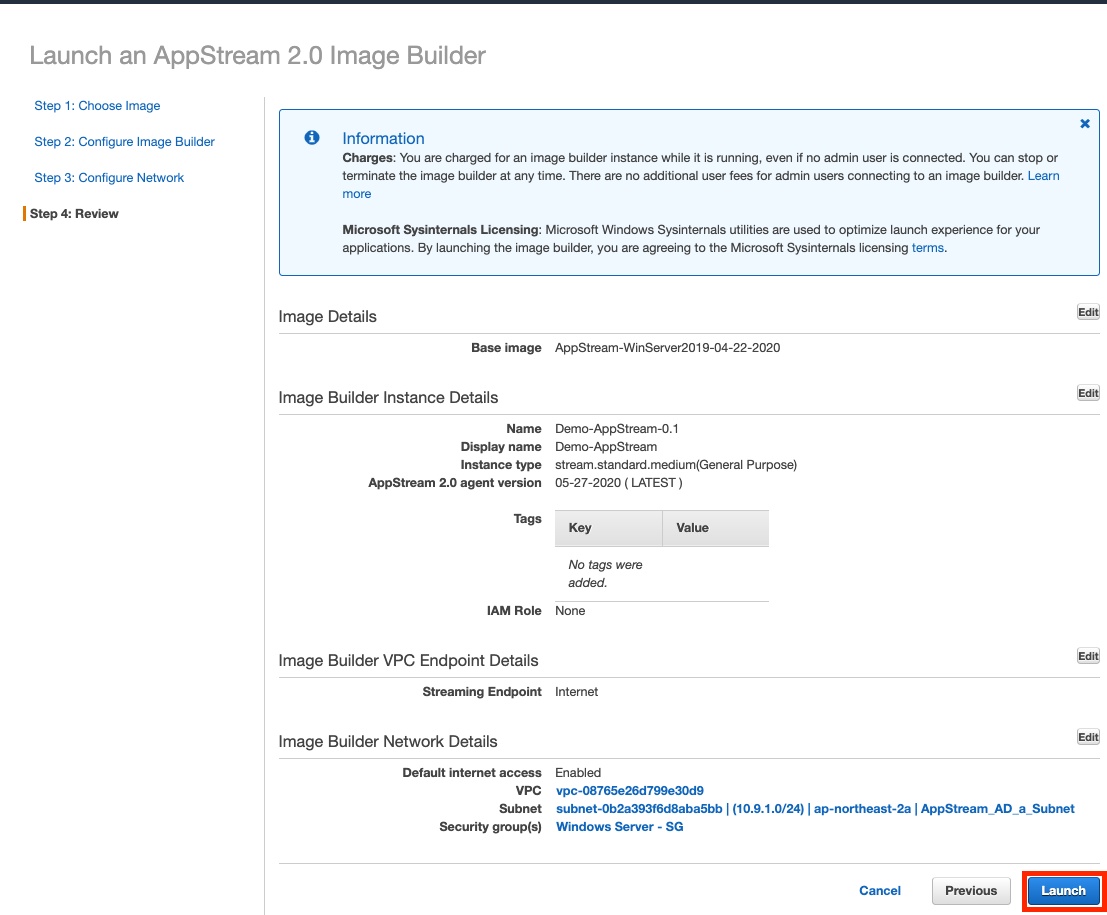
네번째 스탭, 설정을 확인합니다. 설정이 정상적으로 들어가있는지 검토 해주신 후 "Launch"를 클릭합니다.

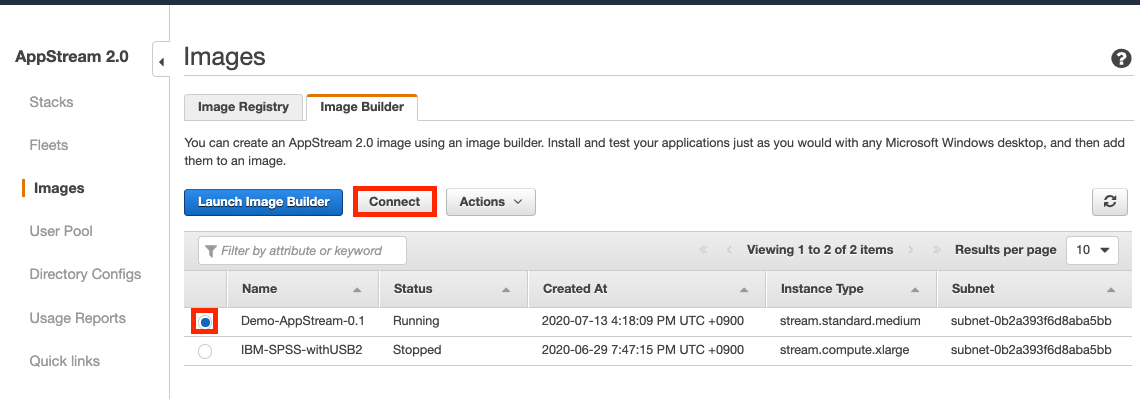
Image Builder의 Status가 Pending에서 Running으로 변경됩니다.
Running 상태일때 Image Builder를 선택하고 "Action" --> "Connect"을 클릭합니다.

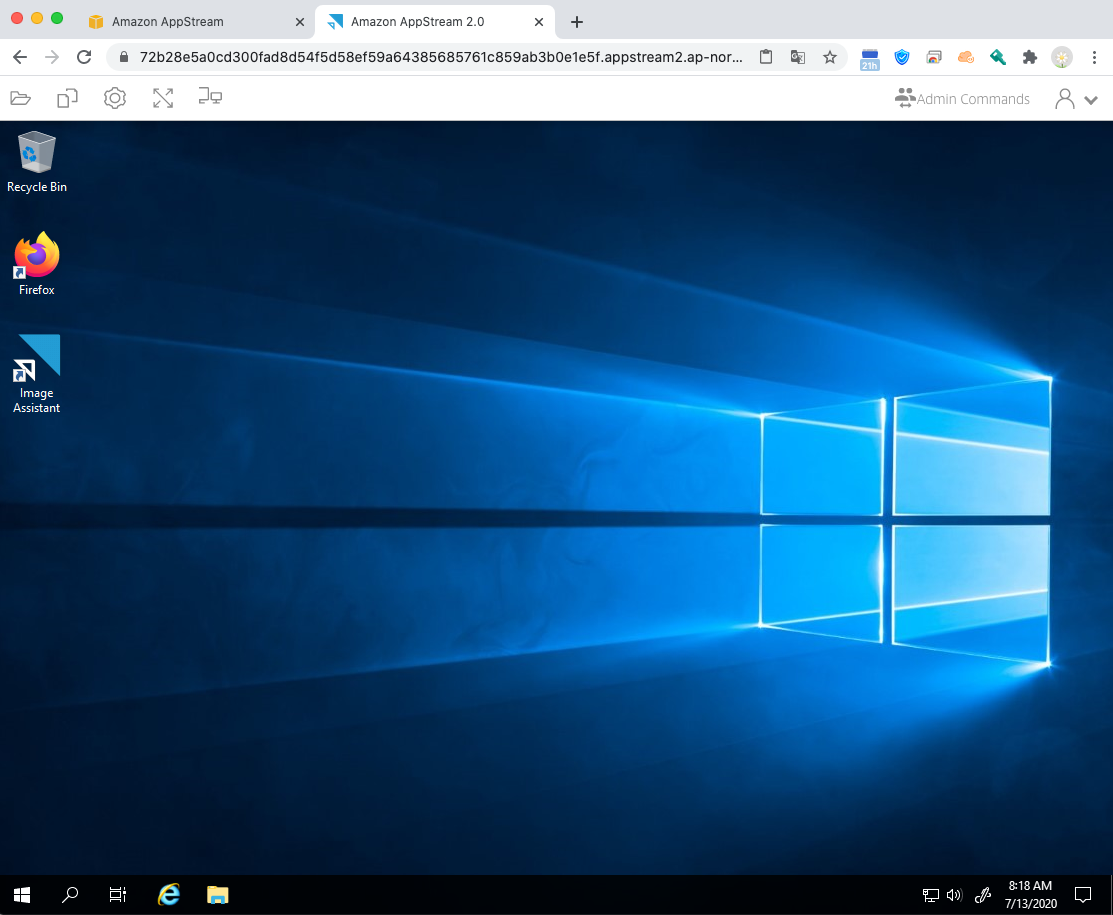
Administrator 권한으로 Image Builder에 접속합니다.

이 이미지에서 한글 팩 및 사용하게 될 여러가지 어플리케이션을 설치합니다.
- 한글팩 설치 방법: https://extrememanual.net/28183
-

'AWS :D' 카테고리의 다른 글
| [AWS IAM] 특정 리전에서만 사용 가능정책, MFA force 정책 적용하기 (0) | 2020.09.04 |
|---|---|
| [AWS EC2 - Amazon Linux 2] tomcat redis session 설정 (0) | 2020.07.31 |
| [AWS EC2-Linux] monitoring Linux metric and logs with Amazon CloudWatch (0) | 2020.07.03 |
| [AWS EC2 - Disk] EBS IOPS 구하기! (0) | 2020.06.17 |
| [AWS EC2-Windows] monitoring Windows metric and logs with Amazon CloudWatch (0) | 2020.06.13 |


